This page will show you how to integrate eSignAnyWhere into your own products and systems. Moreover, some additional use cases are described:
Basic Integration
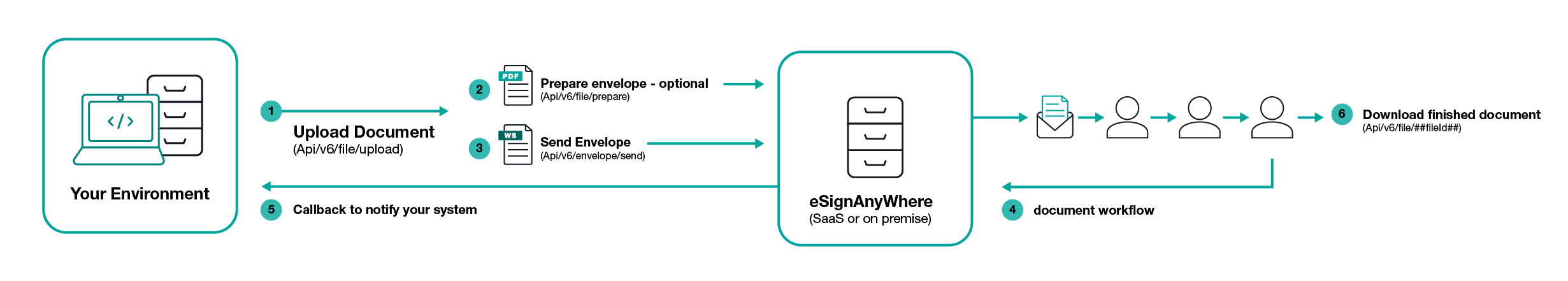
The basic integration is just using eSignAnyWhere as middleware for automating signing workflows and for the remote signing itself. Your integrating system configures envelopes, recipients and tasks via API REST and uses callback functions to get the status of a finished (or rejected) envelope.
The callback function is calling the integrating system (basically a URL call with an envelope-id parameter). The integrated system gets the callback and can then check the status (signed or rejected) and further actions, like downloading the documents and audit trail to store it in your archive system and delete the original documents from the eSignAnyWhere server.
Please note the following referring callbacks:
Only the envelope callback is fired, when the envelope is in a final state. The status update callback is fired by a sub-component and you may require to wait a post-processing time that the envelope reaches its final state. Therefore, please send back the HTTP 200 immediately!
If you are not returning the HTTP 200 immediately, eSignAnyWhere tries to recall the URL.
Attention: After some attempts the envelope will not be finished!
Due to these notes please send the message immediately after you receive the callback and before other callback-processing starts (e.g. download documents) to avoid a timeout of the callback!
Please also see the “HelloWorld” Tutorial for more information about the basic integration: visit HelloWorld_Tutorial.
Advanced Integration
In-Person Signing with SIGNificant Apps/Products
In-Person Signing with SIGNificant Apps/Products requires a private SaaS or on-premise version of SignAnyWhere. For testing you can use our demo platform which is available at: https://demo.esignanywhere.net/
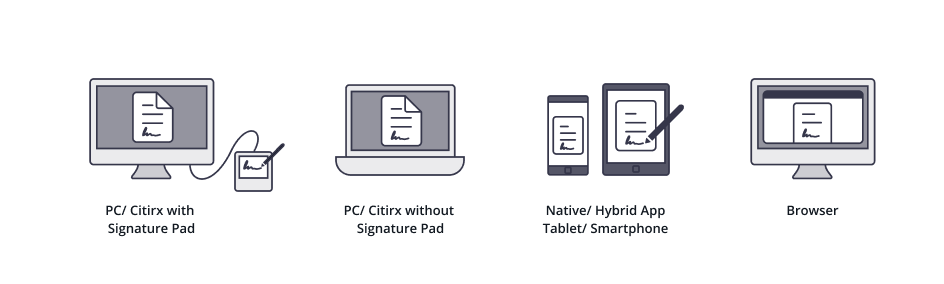
This is a typical point of sale scenario, where the customer signs the document via Signature-Pad or Touchscreen (Windows, Android, iOS). Therefore you can use the SIGNificant Products and Apps (www.xyzmo.com Solutions). So you can use in one step of the workflow the flexible SIGNificant Platform for signing. After signing the workflow continues automatically. You even can ask the customer at the point of sale if he wants to sign via eSignAnywhere remote on his mobile phone, via Signature-Pad or Tablet Computer.
It is also possible to integrate the SIGNificant Biometric Server for biometric verification in real-time into your use-case. This requires devices capable of recording a biometric signature (e.g. Signaturepads, Tablet PC with native pen, Smartphones with pen, etc.) and a SIGNificant biometric server. Because of the need of the biometric server, just a on-premise installation is supported.
How to Integrate SIGNificant Products and Apps
To connect eSignAnyWhere with one of the SIGNificant Products or App you have to suppress sending the email and catch the workstepId.
General steps:
1) Suppress Sending Email
Envelope Config (JSON/XML) for suppressing sending email for one recipient/workflow-step:
...
"RecipientConfiguration": {
"DisableEmail": true,
"ContactInformation": {
"Email": "johndoe@sample.com",
"GivenName": "John",
"Surname": "Doe",
"LanguageCode": "EN"
}
},
...
In the next section you can find a complete configuration:
{
"Documents": [{
"FileId": "83467fdc-1234-4592-1234-9c64787cd7a1",
"DocumentNumber": 1
}
],
"Name": "Test",
"Activities": [{
"Action": {
"Sign": {
"RecipientConfiguration": {
"DisableEmail": true,
"ContactInformation": {
"Email": "janedoe@sample.com",
"GivenName": "Jane",
"Surname": "Doe",
"LanguageCode": "EN"
}
},
"Elements": {
"Signatures": [{
"TaskConfiguration": {
"OrderDefinition": {
"OrderIndex": 0
}
},
"ElementId": "sample sig click2sign",
"Required": true,
"DocumentNumber": 1,
"DisplayName": "Sign here",
"AllowedSignatureTypes": {
"ClickToSign": {
}
},
"FieldDefinition": {
"Position": {
"PageNumber": 1,
"X": 100,
"Y": 200
},
"Size": {
"Width": 100,
"Height": 70
}
}
}
]
},
"SigningGroup": "firstSigner"
}
}
}, {
"Action": {
"SendCopy": {
"RecipientConfiguration": {
"ContactInformation": {
"Email": "johndoe@sample.com",
"GivenName": "John",
"Surname": "Doe",
"LanguageCode": "EN"
}
}
}
}
}
]
}
2) Links to SIGNificant Products or catch a WorkstepId
eSAW supports to send out links for the SIGNificant products automatically via notifications. Therefore, you just have to add to the recipient configuration JSON the following parameters:
"IncludedEmailAppLinks": {
"Android": true,
"iOS": true,
"Windows": true
},
Otherwise you can connect one workstep of eSignAnyWhere with one of the SIGNificant Apps. After you have sent the envelope and you have got the envelopeId you can call the method https://demo.esignanywhere.net/api/v6/envelope/{envelopeId}/viewerlinks. With the result of this method you get information about the envelope and you can find the workstepRedirectionURL. This URL forwards the SignAnywhere Viewer (Web-Client), but with the additional parameter &responseType=returnWorkstepId it returns the workstepId. Example:
https://demo.esignanywhere.net/workstepredirector/sign?identifier=8Wn..9dX&responseType=returnWorkstepId
With this WorkstepId you can now connect the SIGNificant product to the document. If the document is finished the workflow continues automatically.
Other parameters are:
responseType=redirectToViewer– redirects to SAW Viewer (default)responseType=redirectToAndroidApp– redirects to Android AppresponseType=redirectToIOsApp– redirects to iOS AppresponseType=redirectToWindowsApp– redirects to Windows AppresponseType=returnWorkstepId– returns the WorkstepId for other integration types
3) Client Redirect
If you want, that the recipient is not redirected to the significant.com webpage after signing the document, you can use the finish action to redirect the recipient to your preferred webpage.
Therefore, you have to use the FinishAction in the WorkstepConfiguration of the recipient.
"PolicyConfiguration": {
"FinishActionConfiguration": {
"SignAnyWhereViewer": {
"RedirectUri": "string"
},
Integrate remote signing into your own (native) mobile Apps
Integrate remote signing into your own (native) mobile Apps requires a private SaaS or on-premise version of eSignAnyWhere and the SIGNificant SDK for your desired platforms. You can test it on our demo platform which is available at: https://demo.esignanywhere.net/.
If you want to integrate the document signing for customers into your own Apps, we offer mobile SDKs for you. We support iOS, Android and Windows. Moreover, we have a 100% native SDK and a Hybrid SDK (for a Webbased-Document-Viewer).
So you can integrate into your App a user document-inbox, where the user find documents he/she has to sign. If the user has finished the document, the workflow (e.g. for internal review) continues automatically.
With this integration you can use your notification-channel (no emails via eSignAnyWhere), extend your App and users read & sign documents directly in your App. The use will not see, that he/she is using eSignAnyWhere, because it is seamless integrated into your App.
If you are interested in our mobile SDKs for integrating into your Apps, please contact us. We will provide you information about the Terms & Conditions and the SDK.
Integrate remote signing into your own web portal
This use case surpress sending emails via eSignAnyWhere, because you are sending to your customer the notifications and direct them to your web portal. The customer has to login at your web portal and navigate to the “inbox” or a “document section” and gets a list of all documents he/she has to sign. The eSignAnyWhere Viewer is integrated into your web portal.
How to integrate
Basically it is the same as In-Person Signing with SIGNificant Apps/Products. You have to surpress sending the email for the recipient via JSON and instead of catching the WorkstepID you just take the workstepRedirectURL of the response of https://demo.esignanywhere.net/api/v6/envelope/{envelopeId}/viewerlinks. This link you can show the user in your web portal for signing the document.
Integrate eSignAnyWhere document designer to define e-signing ceremonies in your own web application
If you are integrating eSignAnyWhere to be used within your web portal, you can use the eSignAnyWhere WYSIWYG document designer for defining e-signing ceremonies.
How to integrate
1) Create Draft and embed designer
General steps:
- Upload document
- Create a draft
- Open with Saw-Viewer
After uploading a file you have to create a draft and configure the option to allow an external designer (allowAgentRedirect). For the create draft call you need the documentId which you got from the upload a file call, an envelope description and the draft option.
{
"Documents": [{
"FileId": "19b7a4b4-1234-1234-1234-daa50efde453",
"DocumentNumber": 1
}
],
"Name": "DraftCreate",
"Activities": [{
"Action": {
"Sign": {
"RecipientConfiguration": {
"ContactInformation": {
"Email": "janedoe@sample.com",
"GivenName": "Jane",
"Surname": "Doe",
"LanguageCode": "EN",
"PhoneNumber":"+43123456789"
}
},
"Elements": {
"Signatures": [{
"TaskConfiguration": {
"OrderDefinition": {
"OrderIndex": 0
}
},
"ElementId": "click2sign",
"Required": true,
"DocumentNumber": 1,
"DisplayName": "Sign here",
"AllowedSignatureTypes": {
"ClickToSign": {
}
},
"FieldDefinition": {
"Position": {
"PageNumber": 1,
"X": 100,
"Y": 200
},
"Size": {
"Width": 100,
"Height": 70
}
}
}
]
},
"SigningGroup": "firstSigner"
}
}
}
]
}
For the redirect policy please add the following:
Note the following regarding AgentRedirectConfiguration:
- Draft/create
- If Allow flag is set to false, Policy and IFrameAllowList should be null
- Draft/Update
- If Allow flag is set to false,
- Policy and IFrameAllowList should be null
- If it is valid, then Policy and IFrameAllowList are reset to default
- If Allow flag is set to false,
"AgentRedirectConfiguration": {
"Policy": "Workflow",
"Allow": false,
"IFrameAllowList": []
}
Please also see Guide for manifest.xml#SecuritySection (restricted access)
RedirectPolicy values:
- "Workflow" → redirects to the create envelope page
- "FormEditor" → redirects to the designer page
- "Summary" → redirects to the envelope summary page
| FormEditor |
|---|
| Workflow |
|---|
| Summary |
|---|
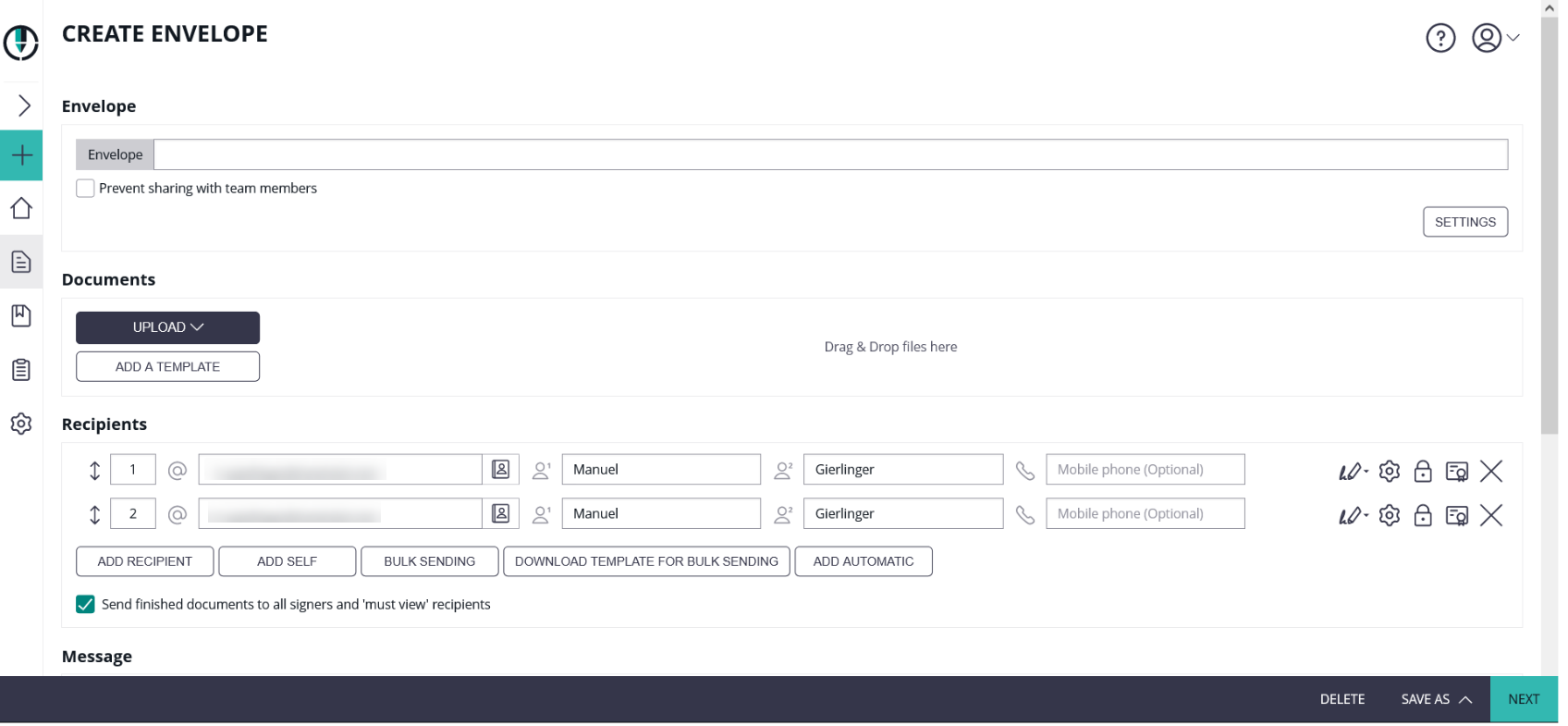
On the create envelope page you may think that you have to upload the document again but you do not have to. The document which you have uploaded before via the api call is still there. If go forward to the “Designer” page you can see the document.
Note: With the redirectPolicy you can decide if the SAW-Viewer starts with the “Designer” page, with the “CreateEnvelope” page or with the “SendEnvelope” page.
The option allowAgentRedirect enables an anonymous designer integration (without eSignAnyWhere Login) and iFrameWhiteList extends the HTTP header with a list to integrate in your web application or portal (via X-FRAME-OPTIONS).
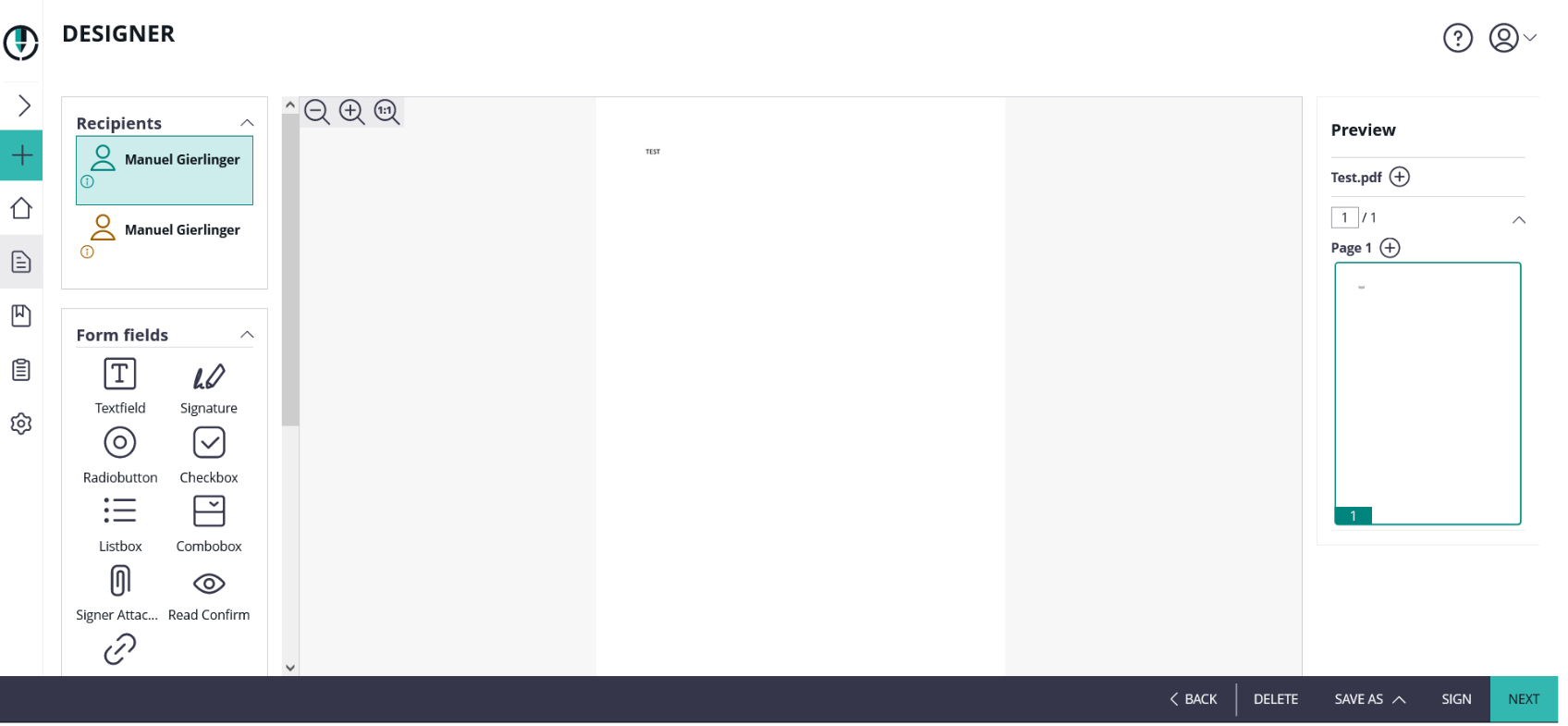
2) Integrate Designer
The designer can be embedded by modifying the following string:
http://www.significant.com/AgentRedirect/index?draftid=##draftid##
or
https://demo.esignanywhere.net/AgentRedirect/index?draftid=##draftid##
If the draft is finished you can start the envelope.
Make sure to open the link above ( to embed the designer) in a private window (In Firefox->File->New Private Window. Otherwise the browser will remember the session and you will not have access to significant or https://demo.esignanywhere.net/ after the draft is finished.
The following video shows the process from opening the draft to finish and send the envelope.
Example of a complex integration
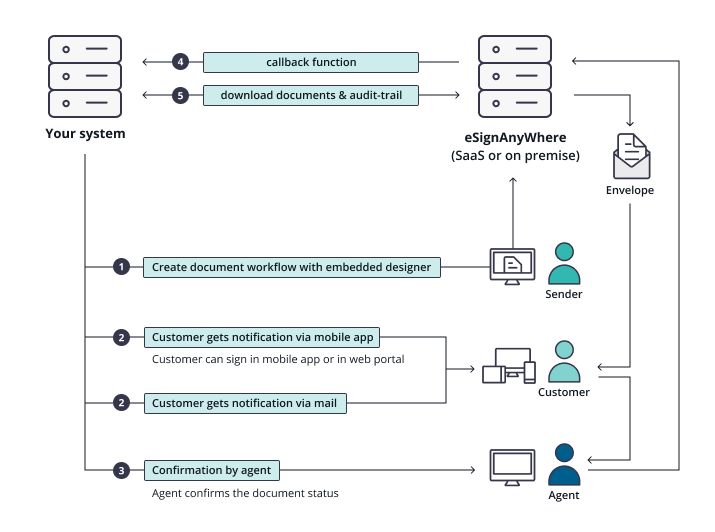
The following picture show you an example of a complex integration/use case.
Description:
- An agent designs in your web portal via integrated document designer the e-signing ceremony
- The first signer (customer) gets a notification via mobile app on his smartphone/tablet and gets an email that a document can be signed in the web portal. The customer is able to sign in the app or in the web-portal after login.
- An agent has to confirm the signed document. The agent gets an email from the eSignAnyWhere System and signs it in the browser.
Hybrid Integration (UI & API)
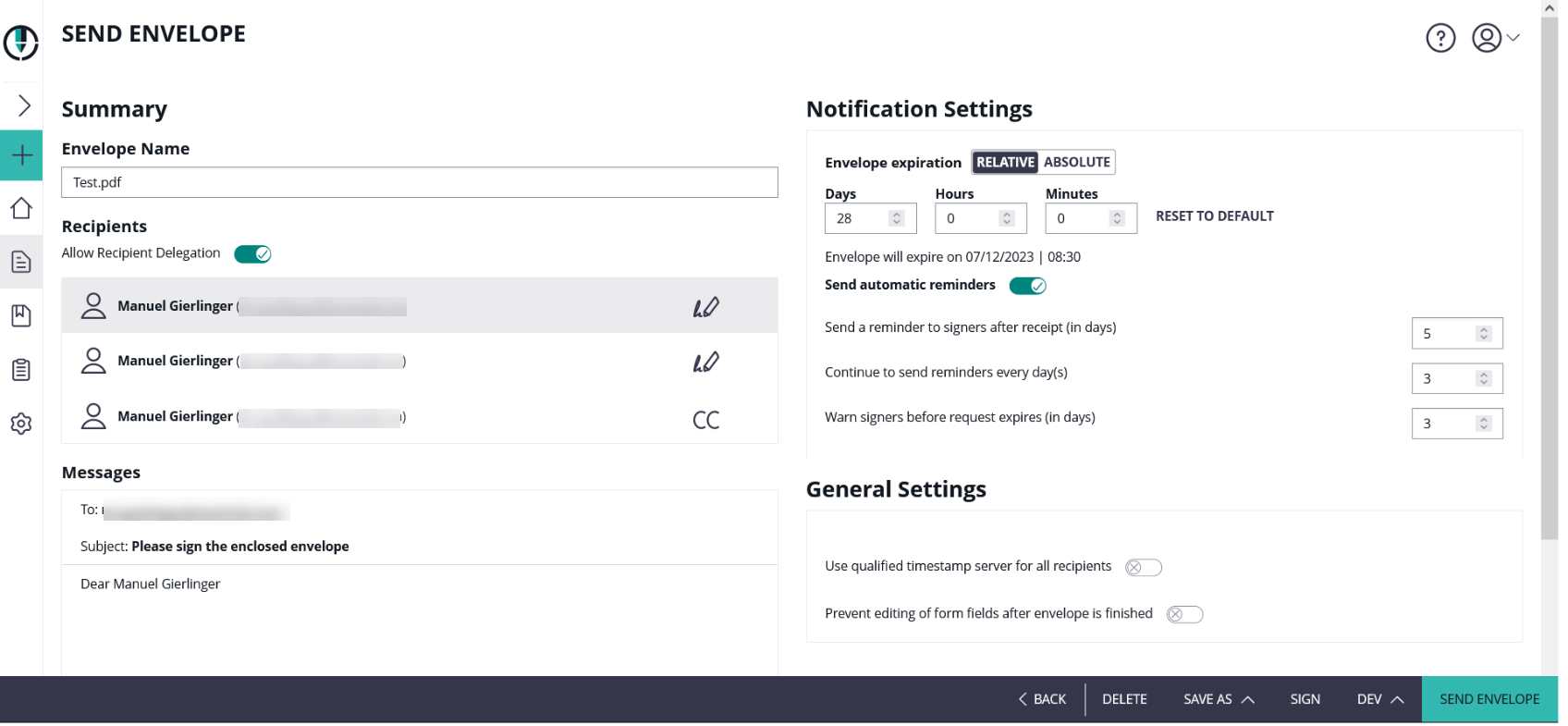
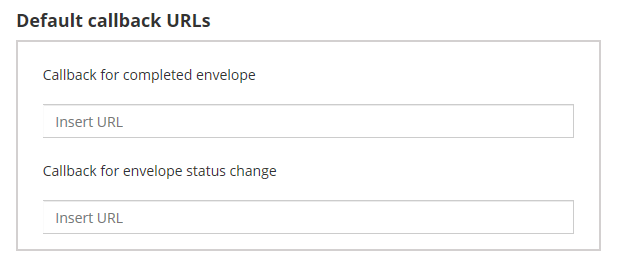
In some scenarios it makes sense to send the envelopes via UI by the user and have an automated post processing, when the envelope gets finished. Therefore, you can configure in the organization settings a default callback, which is used by using the UI. You still can overwrite it via API.
So you can allow users to send envelopes via eSAW UI and integrate a post processing, e.g. for automated archiving.
Advanced Guides
Callbacks on Custom Events
You can define specific callbacks on specific events (e.g. if you want to get notified when a signer rejects the agreement text). A detailed description of this feature you can find here.