
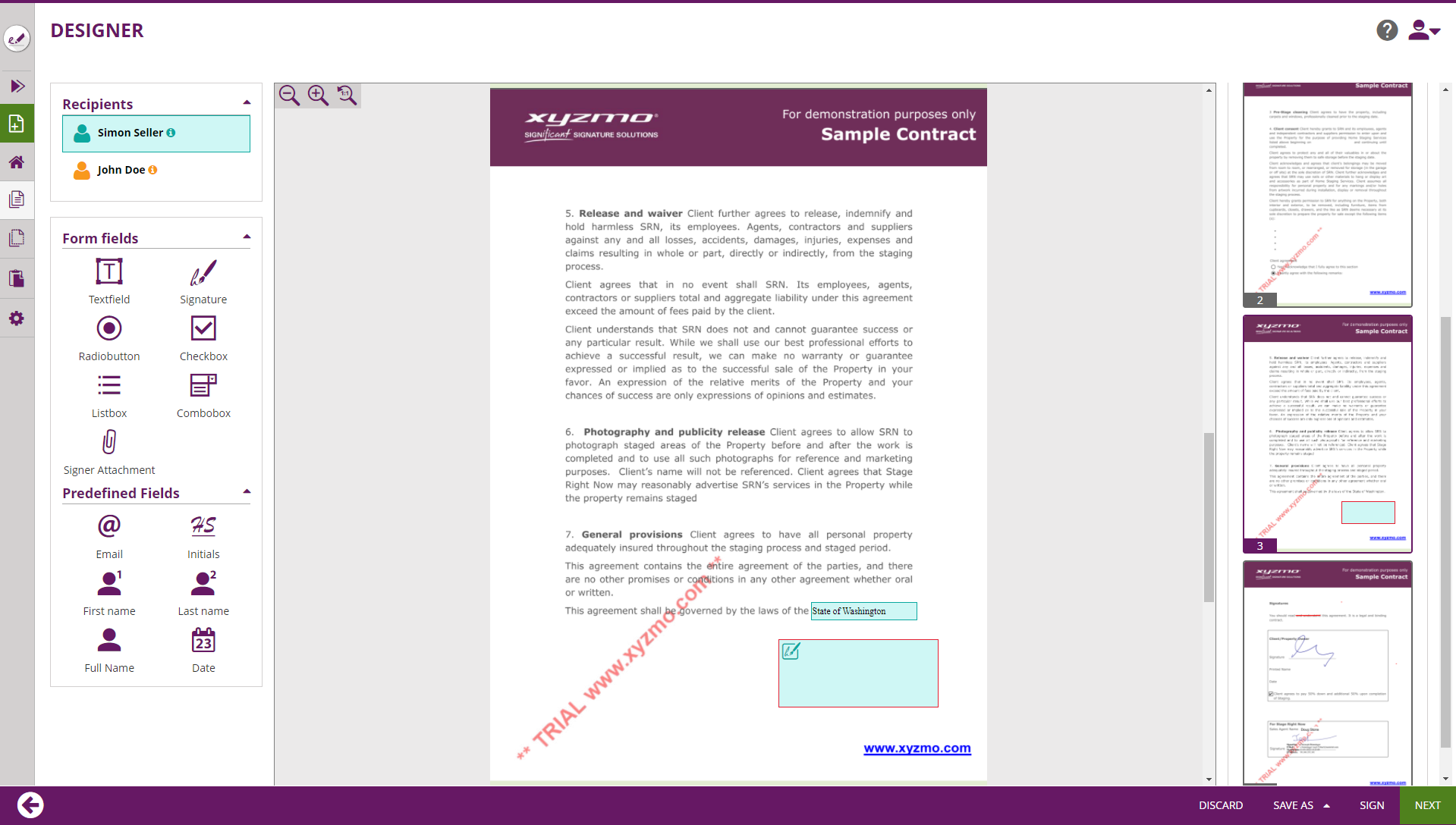
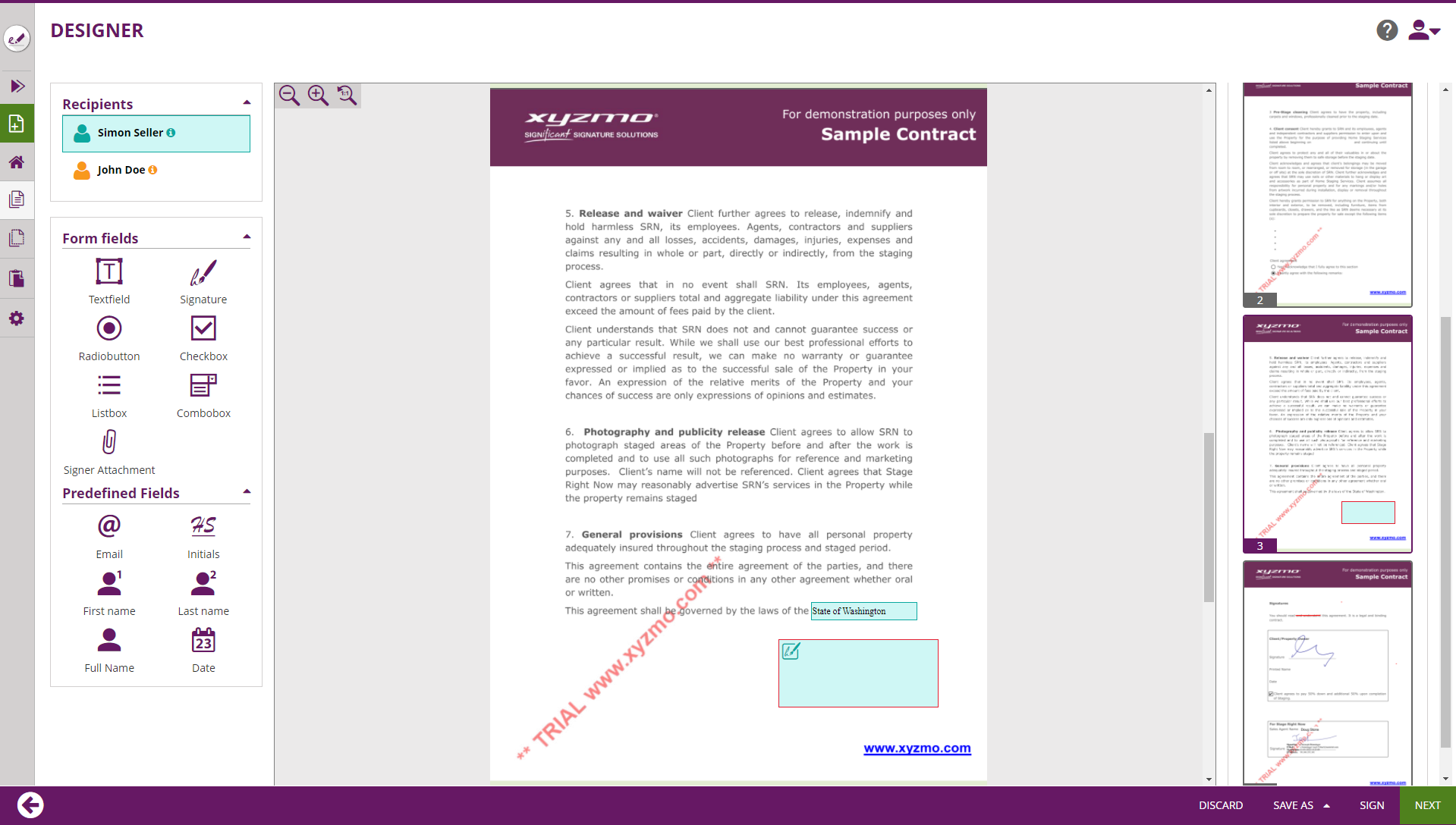
The designer page shows all formerly added (or recognized) interactive fields on the documents and allows to interactively place additional interactive fields.

The Designer screen is showing following elements:
In this chapter, we are explaining the UI elements and their behavior in detail. We are not covering
Shows the list of all recipients and automatic-signature activities.
Allows to select to which recipient elements that are added later-on are assigned, and can be used to re-assign the element currently selected in the Main Editor.
WYSIWYG-Editor to place form elements, re-arrange and resize them.
Shows the structure of documents and their pages contained in the envelope, and previews locations of signature fields on the document.
On devices without touch capabilities, the user can open the properties panel by selecting (clicking) an element in the Main Editor area. On tablet PCs (or in general on devices with touch input), the user must click on the cogwheel icon on an element's adhoc menu to open the properties panel. When the properties panel is open, the user can change settings, but needs to confirm or cancel the properties panel before other UI changes (e.g. arranging of elements) can be done in the UI.
The navigation control of the wizard, with following buttons while on the Designer Page: